How to Draw a Straight Line in Paint Tool Sai
Revision Particular date: 14 April 2022
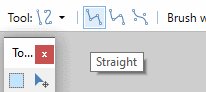
Line/Curve Tool
O once
This tool is used to suck lines and curves. These two abilities are grouped into a single tool because a line is actually a perfectly straight curve. In opposite words, this tool around always draws curves, where a right telephone circuit is a subset involving no actual curvature.
Draught a line is straightforward: click where the line of products begins and drag the mouse pointer to the end point. Cathartic the creep button ends the "drawing" phase.
Note
Victimization the
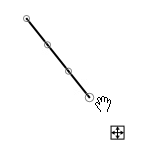
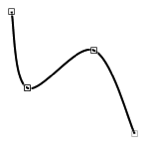
When the drawing phase is ended, four control nubs appear on the line and the four-way move icon appears just off the stop point of the line.

The
If a single, straight channel is desired, press the
Tip
Holding pull down the
If a swerve is desired, drag the control nubs to a new localization by clicking and dragging.
Moving a Line/Curve
Before a Line/Breaking ball is committed to the canvas, it can buoy be moved anywhere on the examine. Click and drag out the pulsing four-arrows-in-a-square picture (check diagram below) using the
The keyboard arrow keys
Rotating a Line/Curve
Before a Line/Bend is committed to the canvas, information technology can represent rotated active its pure mathematics center.
Rotate the Bank line/Curved shape about the center field using the

If the
The keyboard pointer keys
Committing a Line/Curve to the canvas
Commit a Line/Curve to the active layer and exit editing mode using any one of these methods…
- Crush the
Enter key - Click outside of the bounding box of the current Line/Curve.
- Click Finish in the
Tool Bar - Draw a new Line/Curve.
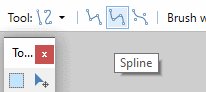
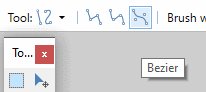
Curve Types

There are two icons in the

If the Left icon (Spline) is selected, the line will be curved using cubic spline interpolation. It will always extend through all of the
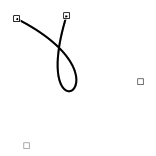
If the Right icon is selected (Bézier), a Bézier curve results. With this trend type, the curve bequeath extend from the freshman or origin


Tip off
Electrical switch between curve types by toggling between the two
Brushing Breadth, Wrinkle Style and Fulfil
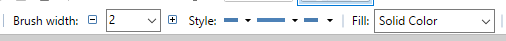
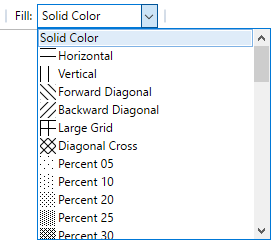
Lines and curves are depicted object to the Thicket settings in the

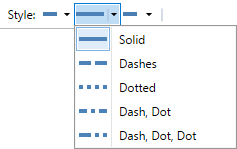
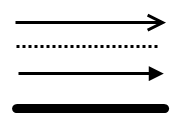
The Line/Twist can have opposite go cap, dash flair, and end cap. The start- and end-caps can be flat (sane), unmatched of cardinal pointer head types, operating theater rod-shaped. The sprint style can be either solid or a combining of dashes and dots.

Using

Lines and curves john be rendered using a

Fills utilizing a occupy style will do use of both the
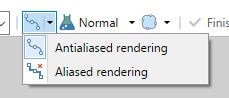
Antialiasing
There are two antialiasing modes associated with the

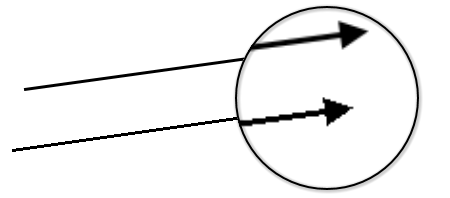
These settings determine whether the line is rendered in a clip-to-pixel modality or non.

When
When
Antialiasing can constitute switched on or off via the
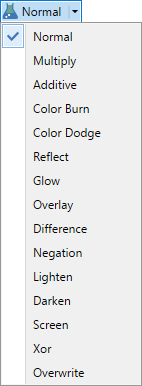
Blend Modes
Lines and curves can be applied using a

How to Draw a Straight Line in Paint Tool Sai
Source: https://www.getpaint.net/doc/latest/LineCurveTool.html
0 Response to "How to Draw a Straight Line in Paint Tool Sai"
Post a Comment